Bildbearbeitung im Gambio-Shop: Balance zwischen Optik und Ladezeit
Bildbearbeitung ist ein Thema, das schnell zur Gretchenfrage gerät: gegenüber stehen sich Bildgrösse auf der einen und Seitenladegeschwindigkeit auf der anderen Seite.
Kunden sollen möglichst ansprechende Bilder der eigenen Artikel sehen, mit schönen Aufmachern in Wohlfühlstimmung gebracht werden und die eigene Produktwelt so hautnah erleben wie es geht.
Das Problem: je mehr hochauflösende Bilder verwendet werden, desto länger ist auch die Ladezeit der betreffenden Shop-Seiten. Und sind die Ladezeiten nervig lang, werden die Besucher trotz aller Mühen nicht zu Kunden.
Was also tun?
Ein kurzer Einstieg und etwas Historie
In den Annalen der Computerzeit wurden Bilder als eine Sammlung von Ihren Einzelpunkten gespeichert, jeder Punkt für sich. Die Grösse einer Bilddatei stieg damit proportional mit den Dimensionen der Bilder in Pixeln und der verwendeten Farbtiefe.
Das nannte sich dann „Bitmap-Bild“ und wurde mit Endungen wie BMP versehen.
Recht schnell wurde deutlich, dass solche Bilder einerseits wahre Speicherfresser auf den Datenträgern sind und andererseits deswegen auch nur mit ziemlich viel Aufwand über eine Datenleitung versendet werden können.
Im BMP-Format speichert Windows Paint auch heute noch gern seine Bilder.
Irgendetwas musste also her, um die Datenmengen in den Griff zu bekommen. Es wurden Bildformate ersonnen, die Bilder mit weniger Daten abspeichern können.
Dazu wurde in die mathematische Trickkiste gegriffen, aber auch versucht zu bestimmen was man vielleicht einfach weglassen könnte, so dass man trotzdem als Betrachter nichts davon merkt.
Was können die Alternativen?
Sehen wir uns das an: Das bekannteste und wohl verbreitetste der sparsameren Bildformate dürfte JPEG sein, JPEG steht kurz für „Joint Picture Experts Group“, also ein Gremium aus Experten für Bilder, die den Standard zusammen bestimmt haben. JPEG ist ein Bildformat, das Bilddaten in hohem Maß verkleinern kann und von jedem Gerät – und für uns besonders relevant: von jedem Browser – verstanden wird.
Der kleine Haken bei JPEG ist, dass es sich dabei um ein Bildformat handelt, in dem nicht verlustfrei komprimiert wird. Bilder können zwar so stark komprimiert werden, dass die Datenmenge wirklich minimal wird, darunter leidet dann allerdings deutlich sichtbar die Bildqualität.
Exemplarisch könnte man sich hier vorstellen wir haben ein Foto einer belebten Strasse, im Hintergrund ist neben vielen anderen Personen und Objekten klein eine Passantin mit einer fein schwarz-weiss gestreiften Bluse zu sehen. Gehen wir hier davon aus, dass ein aufmerksamer Beobachter der nah genug dran ist das sehen kann, hat er etwas Abstand aber vermutlich schon nicht mehr. Wenn man nun die Linierung entfernt und im Bild stattdessen einfach eine graue Fläche anzeigt, die sich mit viel weniger Daten speichern lässt, würde der Betrachter mit Abstand den Unterschied nicht feststellen können. Genauso kann man natürlich subtile Farbübergänge einfach herauswerfen und sich vieler anderer Tricks nach ähnlichem Muster bedienen.
Nimmt man hier zuviele Details weg, wird das Ganze natürlich irgendwann augenfällig. Beim Umgang mit Bildern im JPEG Format ist also immer ein Kompromiss zwischen Kompressionsfaktor und Anforderungen an die visuelle Qualität gefragt, für den sich keine perfekt allgemeingültige Aussage treffen lässt.
Ein Wertebereich, der in den meisten Fällen gut funktioniert, lässt sich allerdings dennoch festlegen:
Üblicherweise fragen bildverarbeitende Programme beim Speichervorgang eines Bildes den Benutzer nach einem Wert für die Anwendung der Kompressionsstärke ab, meistens wird dabei eine Skala von 1-100 vorgegeben:
Der Wert 1 entspricht dabei der höchsten Kompressionsstufe bei maximalem Verzicht auf Qualität, der Wert 100 bietet maximale Qualität bei geringster Kompression.
Wird dieser Wert nun von 100 auf 90 geändert, wird ein Bild üblicherweise schon um Größenordnungen kleiner, bei Werten unter 80 wird die Bildqualität beginnen erste deutliche Schwächen zu zeigen.
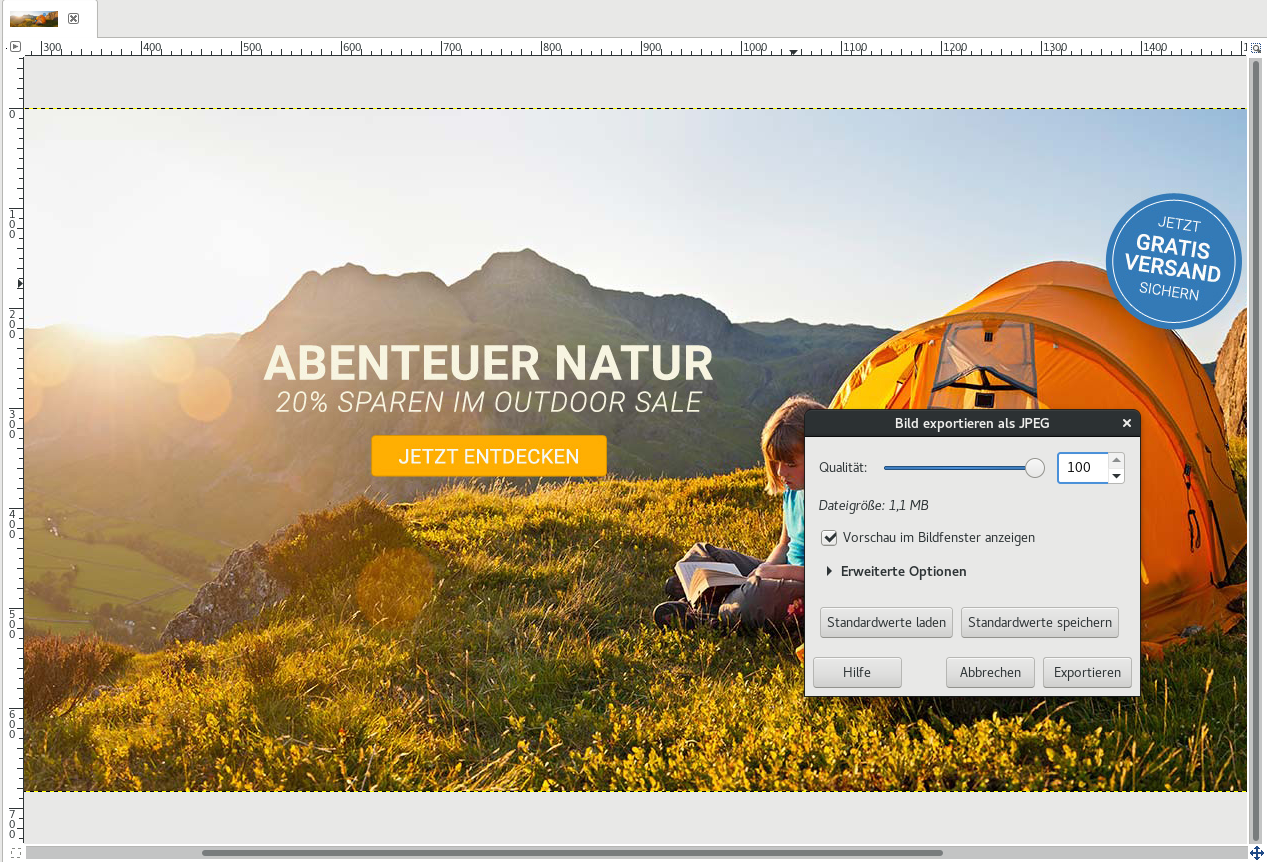
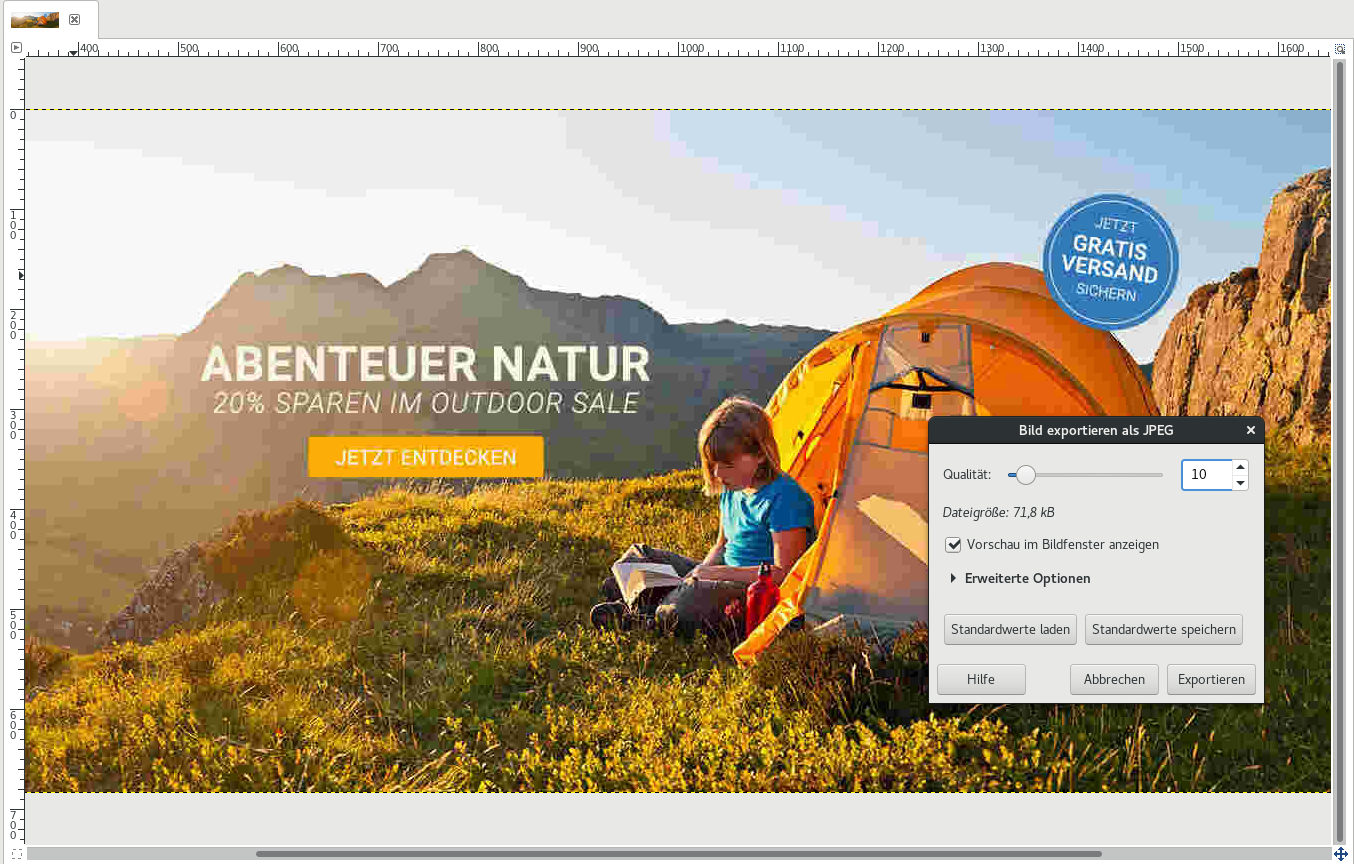
Wie extrem die Unterschiede sein können, zeigen diese beiden Bilder:
 Gestochen scharf, dafür mit hohem Datenvolumen: Kompressionsstufe 100
Gestochen scharf, dafür mit hohem Datenvolumen: Kompressionsstufe 100
 Kleines Datenvolumen, dafür nicht mehr sehr ansehnlich: Kompressionsstufe 10
Kleines Datenvolumen, dafür nicht mehr sehr ansehnlich: Kompressionsstufe 10
Der Mittelweg als Lösung:
Um einen Kompromiss zwischen Bildqualität und Dateigröße (=Ladezeit) zu erreichen, solltet ihr einfach mal ein wenig herumprobieren.
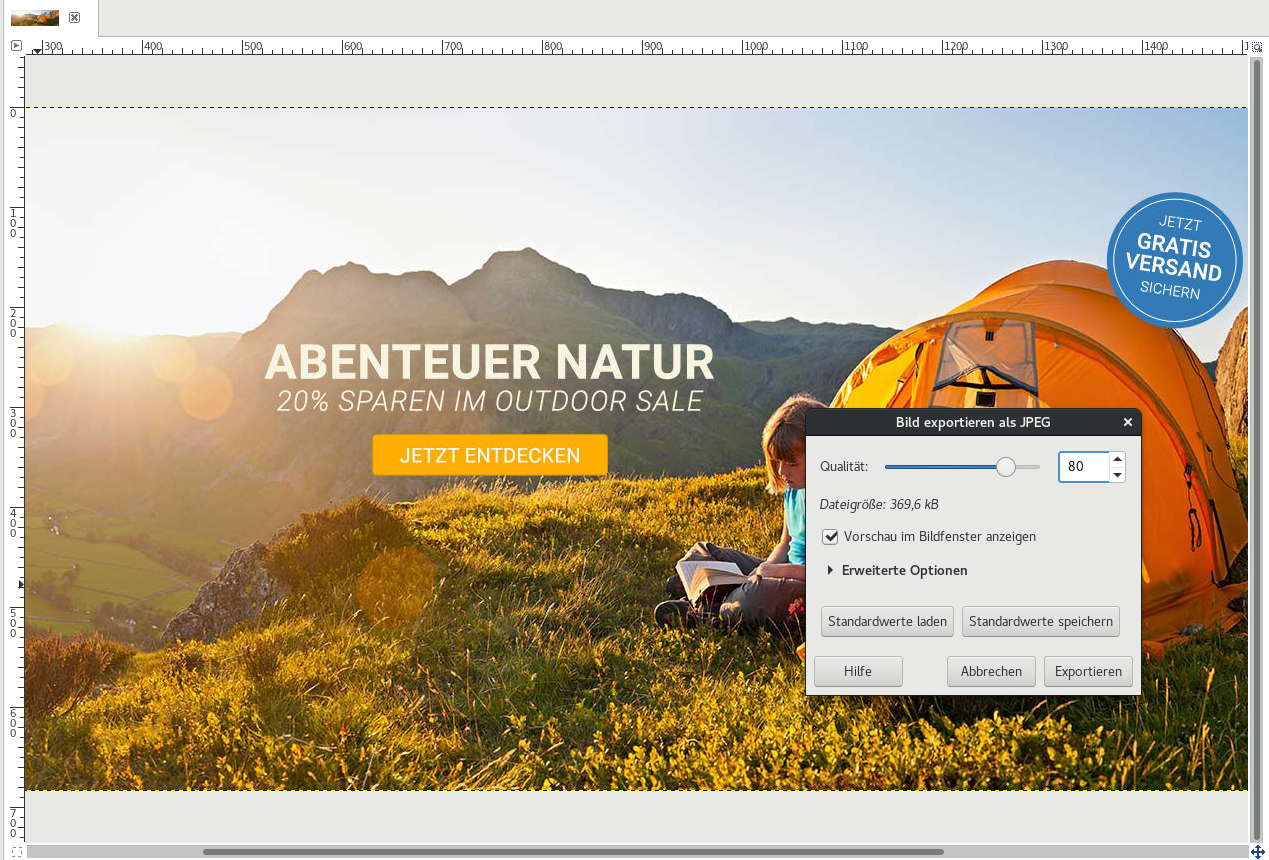
Einen guten Startpunkt könnte eine Kompression zwischen 80-90 darstellen:
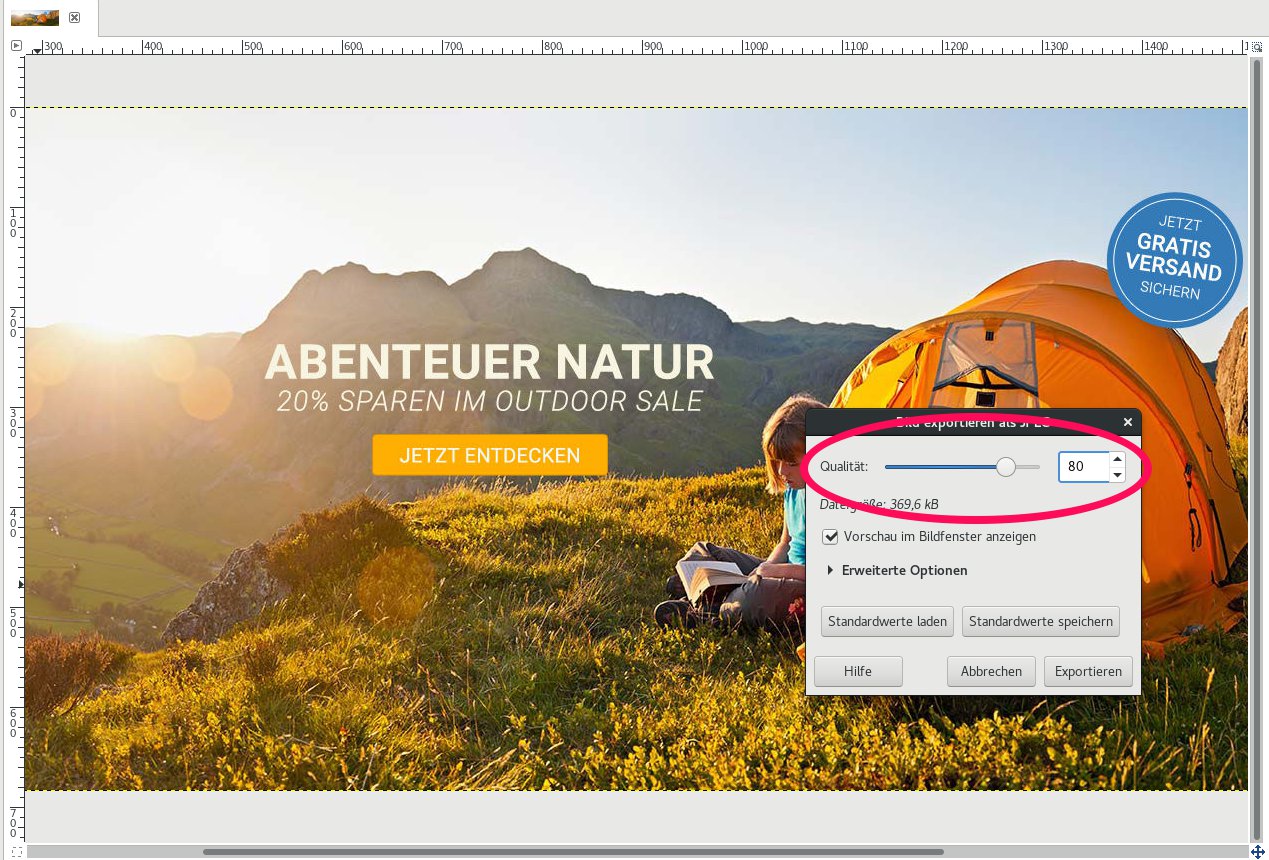
 Gute Bildqualität bei akzeptablem Datenvolumen: Kompressionsstufe 80
Gute Bildqualität bei akzeptablem Datenvolumen: Kompressionsstufe 80
Bildbearbeitung im Gambio-Shop:
Alle Gambio-Nutzer wissen (hoffentlich): Werden ein oder mehrere Artikelbilder hochgeladen, wird der Shop diese sofort schnell und automatisch auf gleichmäßige Größen umrechnen und ablegen, so dass diese beim Seitenaufruf durch einen Kunden nicht erst langwierig erzeugt werden müssen und der Kunde schnell die Seite angezeigt bekommt.
Dieses sogenannte Imageprocessing kann je nach Einstellung im Shop auch Kompression nach Wunsch anwenden; ein Parameter, dem viele Nutzer aus Unkenntnis wenig Aufmerksamkeit zuwenden.
Je nachdem mit welcher Shopversion ein Händler gestartet ist, können hier verschiedene Werte voreingestellt sein: Updates des Shops belassen immer den eingestellten Wert und verändern ihn nicht.
Die eigene aktuelle Einstellung findet ihr im Shop unter Darstellung –> Bild-Optionen unter “Bildqualität”.
Bei jüngeren Shops ist dies meist 100, also maximale Bildqualität zu Ungunsten der Bildgröße und damit der Ladezeiten:

Um die Ladezeiten im Shop signifikant zu verbessern, wäre mein Tipp, hier den Wert auf 85 zu setzen und zu speichern.
Die Qualität der Bilder ist in der Regel auch dann noch mehr als ausreichend, das solltet ihr aber natürlich überprüfen.
Eine Einstellungsänderung wird zunächst nur auf neue Bilder angewendet, bestehende Bilder bleiben unverändert.
Dies sorgt zum einen für einen unterbrechungsfrei möglichen Betrieb des Shops, denn wenn man viele Artikel mit vielen Bildern hat ist eine Umrechnung mit Wartezeit verbunden. Zum anderen sorgt es dafür, dass ihr einen neuen Wert schnell und einfach ausprobieren könnt, indem ihr in einem beliebigen Artikel einfach mal ein Bild neu hochladet oder ändert und diesen dann in der Kundenansicht anschaut.
Gefällt euch, was ihr seht, bleibt ihr bei dem entsprechenden Wert und alle Artikel, die ihr nun im Weiteren ändert oder neu anlegt werden entsprechend behandelt.
Was ist nun aber mit bereits bestehenden Artikeln?
Natürlich gibt es auch dafür eine Lösung: ihr könnt per Buttonklick die Neuerzeugung aller Artikel- und Kategoriebilder für alle bestehenden Elemente anstoßen.
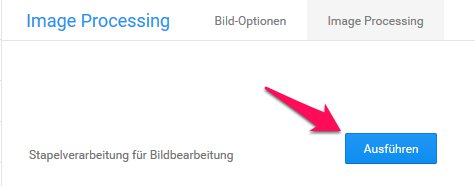
Dazu wechselt ihr im Gambio Admin auf Darstellung → Bild-Optionen und dort auf den Reiter „Image Processing“.
Dort befindet sich der Knopf „Ausführen“ für die Stapelverarbeitung der Bildbearbeitung, der den Vorgang startet:
Derselbe Vorgang greift auch wenn ihr andere Bildoptionen verändert, zum Beispiel wenn ihr ein Wasserzeichen in die Bilder einfügen wollt.
Nochmal zusammengefasst: warum sollte ich meine Bilder bearbeiten?
Wie eingangs bereits erwähnt, das Einfügen von Bildern in den Shop ist immer ein Balanceakt zwischen einer herausragenden Optik und akzeptablen Ladezeiten.
Dabei ist in der Regel ein Kompromiss die beste Lösung, denn die allerhöchste Auflösung brauchen nun wirklich nur die wenigsten Bilder.
Auch eine etwas reduzierte Kompressionsrate ist in den allermeisten Fällen immer noch völlg ausreichend, gerade auf den kleineren Screens von Smartphones, die ja ohnehin mehr und mehr auch zum Shoppen zum Einsatz kommen.
Ihr solltet also sinnvollerweise einmal die für euren Shop/eure Bildgrößen optimale Kompression herausfinden und anschließend alle Bilder in eurem Shop entsprechend anpassen.
So stellt ihr sicher, dass eure Bilder einerseits den Kunden zufriedenstellen und andererseits auch Google glücklich machen!
Ach ja, die Bildberabeitung muss nicht unbedingt über das Imageprocessing im Shop laufen:
Bildbearbeitung für Experten
Alle Händler, die über einen eigenen Server für Ihren Shop verfügen und dort Konsolenzugriff zum Beispiel per SSH haben, können ihre bestehenden Bilder noch schneller komprimieren.
Dazu eignet sich zum Beispiel das Tool „jpegoptim“ auf den üblichen Linux/Unix Servern, mit dem der Vorgang durchgeführt werden kann. Sollte das Tool nicht installiert sein, kann es in aller Regel über die Paketverwaltung des jeweiligen Systems einfach nachinstalliert werden.
Deutlich schnellere Optimierung
Gerade bei Shops mit sehr vielen Bildern kann das „klassische“ Imageprocessing mehrere Stunden in Anspruch nehmen, dieser Zeitraum lässt sich mit Tools wie jpegoptim, wenn man die Kompression der Bilder optimieren will, auf wenige Minuten reduzieren. Das bedeutet: über den Shop konfigurierte Extrabildmerkmale wie z.B. Wasserzeichen oder neue Bildgrößen werden nicht beachtet, aber „eindampfen“ gelingt sehr schnell.
Ein entsprechender Shell Befehl, aufgerufen aus dem images Verzeichnis des Shops für 85% JPEG Qualität und das Entfernen aller nicht zwingenden Extradaten könnte zum Beispiel so aussehen:
find . -iname „*.jp*g“ -type f |grep -v original_images | xargs jpegoptim -o -m 85 –strip-all
Um spannende Beiträge im E-Commerce sofort zu sehen, folgt uns bei Twitter
Selbstverständlich findet ihr uns auch bei Facebook
Mit Gambio ganz einfach noch heute den eigenen Onlineshop erstellen


Lieber Wilken und alle anderen,
dazu würde ich auch gern Stellung nehmen bzw. einige Ergänzungen anbringen.
1. Du redetest von hochauflösenden Bildern/Fotos.
Vielen ist bei hochauflösenden Fotos bestimmt nicht klar, das damit Bilder gemeint sind, die eine deutlich höhere Dichte als 72 dpi aufweisen, meist ab 150 bis 300 dpi.
Die Browser können jedoch nur bis 72 dpi darstellen. Da müsste man dann erst einmal ansetzen und hochauflösende Bilder darauf runterrechnen.
Das spart schon einmal etlich kb an Speichervolumen.
Nach meiner langjährigen Erfahrung kann man dann das Bild mit einer Kompressionsrate von 60 in Photoshop oder entsprechenden anderen Programmen herunterrechnen und hat für die Darstellung im Internet immer noch eine tolle Qualität.
Dafür kann man dann die Kompressionsrate im Gambioshop ruhig auf 100 stehen lassen.
Was mir in der letzten Zeit vermehrt aufgefallen ist, das Shopbetreiber vermehrt dazu neigen, Bilder/Fotos nicht nur in voller Auflösung, sondern auch in vollen Seitenabmessungen zu speichern. das trifft oft bei Sliderbildern bzw. normal integrierten Bildern, die das Imageprocessing des Shops, wie bei den Produktbildern, nicht haben.
Da sieht man dann plötzlich wie ein Bild elend lang geladen wird. Untersucht man das Ganze, stellt man schnell fest, das das Bild z.B. 4000 x 3000 Pixel groß ist. Unersucht man es noch genauer kommen dann noch die besagten 300 dpi dazu.
Auch da könnte man sparen und sich vorher Gedanken machen, wie groß der Platz ist, den ich für ein Bild habe und wie weit ich es dann herunterrechnen muss.
Da kann es dann passieren, das für ein Bild von 4000 x 3000 px in 300 dpi so ca. 6-7 MB an Speicherplatz benötigt werden. Rechnen wir es jedoch auf 800×600 px in 72 dpi und Komprimierung von 60 in Photoshop herunter, dann erhalten wir ein ansehnliches Ergebnis mit einem Speichervolumen von vielleicht 100-150 kb.
Das lässt sich dann schon ganz fix laden.
LG
Erwin
Merlyn Design – Spezialist für Templates und Grafikbearbeitung
Hallo Erwin,
du schreibst,
„Nach meiner langjährigen Erfahrung kann man dann das Bild mit einer Kompressionsrate von 60 in Photoshop oder entsprechenden anderen Programmen herunterrechnen und hat für die Darstellung im Internet immer noch eine tolle Qualität.
Dafür kann man dann die Kompressionsrate im Gambioshop ruhig auf 100 stehen lassen.“
Das kann man leider nicht, weil bei der Verarbeitung der Bilder, die Komprimierung entfernt wird, und wenn du die Kompressionsrate auf 100 hast, kann es sein, das ein Popup Images größer ist als das Originalbild, das solltest du mal testen.
Sonst gebe ich dir in allen anderen Punkten Recht.
Hallo Kai,
danke für den Tipp.
Das ist mir bisher nicht aufgefallen, da ich meinen Kunden immer mit auf den Weg gebe, die Originalbilder größer als die grösste Einstellung im Shop, also Popup-Bilder, anzulegen.
Wie Du mir sicher Recht geben wirst, ist es Mist, kleine Bilder groß zu rechnen -> Qualitätsverlust.
Ich werde Deinen Hinweis aber gern einmal ausprobieren.
Das interessiert mich!
Hallo Wilken,
das hast du aber schön geschrieben, damit sollte es jetzt jeder begreifen, was es mit Bilderoptimierung im Gambio Shop auf sich hat.
Hallo Leute,
ich glaube, ich muss hier zur Bildbearbeitung und -berechnung mal was klarstellen. Hochauflösend wird ein Bild nicht! durch seine Dichte, sondern durch die Menge seiner Pixel bestimmt. Ein Bild mit den Pixelmenge x600 y600 wird nicht hochauflösend, nur weil ich beispielsweise in Photoshop seine Dichte vergrößere, indem ich das Bild auf 300 dpi einstelle (nicht zu verwechseln mit Interpolieren), denn die Anzahl der Pixel x600 y600 bleibt dieselbe. Aber hochauflösend ist das Bild deshalb noch lange nicht.
Nehme ich z. B. die Popup-Bilder aus meinem Shop, die sind auf 600×600 eingestellt in den Bildoptionen. Diese werden nun 1:1 und pixelgleich auf dem Monitor dargestellt, wenn ich das Popup öffne. Bei einem älteren Modell mit 72 dpi und bei moderneren Display z. B. mit 96 dpi. Das Popup würde also auf dem Display mit 96 dpi etwas kleiner in seinen „wahren“ Abmessungen dargestellt. Weil immer ein Pixel vom Bild auf ein Pixel vom Monitor übertragen wird. Bei 72 dpi hätte das Bild eine „wahre“ Abmessung von 21,17 cm je Kante und bei 96 dpi würde die „wahre“ Abmessung des Bildes nur noch 15,88 cm betragen. Aber egal wieviel dpi ich im Photoshop einstelle, in meinem Shop wird das Bild immer mit 600×600 px angezeigt, und zwar 1:1 pixelgenau. Es ist Gambio völlig egal, welcher Wert in den Metadaten für die Pixeldichte eingetragen ist, falls das jeweilige Format den Wert überhaupt speichern kann.
Aber!, wenn ich nun dieses Bild in ein Programm übernehme, dass diese Daten (Pixeldichte) zwingend interpretieren können muss, wie z. B. InDesign, um das Bild in einer Druckerei drucken zu lassen, dann wird es dort bei 100% Skalierung tatsächlich mit seinen korrekten „wahren“ Abmessungen von 5,08 cm Kantenlänge angezeigt, wenn das Programm entsprechend konfiguriert wurde.
Umgekehrt gesehen würde ich ein 600×600 px messendes Bild interpolieren mit 300 dpi, dann hätte das Bild keine 600×600 px mehr, sondern 2500×2500 px.
Ich hoffe, ich konnte hier ein bissel Licht ins Dunkel bringen, denn Bildberechnung ist keine Frage der langjährigen Erfahrung (nichts für ungut Erwin Gutzeit), sondern der Mathematik.
Falls von euch noch jemand Fragen hat zu Bildgrößen und Co, dann beantworte ich sie euch gern.
Viele Grüße
Timo
Man könnte auch dazu sagen das Digital-Kameras ihre Fotos auch oft nur mit 72 DPI speichern dafür aber dann durch die Anzahl der Pixel sehr groß was die Maße in zB Zentimeter angeht.
4k mit 4096×3112 pixel mit 72 DPI ist dann mal eben 144,5 cm x 109,78 cm groß.
4k mit 4096×3112 pixel mit 300 DPI ist dann nur noch 34,68 cm x 26,35 cm groß.
Bilder erscheinen uns also nur schärfer weil die selbe Anzahl Pixel auf kleineren Raum zusammengepresst wird bei höherer DPI Zahl. Wer sein Digitalfoto mal mit einer Software öffnet und schaut wird sehen das die bei 72 DPI speichern.
Man muss sich also nicht nur einen Wert anschauen um die Qualität anhand von Zahlen beurteilen zu können.
Ein 600×600 Pixel großes Bild kann bei 300 DPI auch gestochen scharf sein, aber eben nur 5 cm groß sein dann 😉
Die Argumente von Timo halte ich für stichhaltig, für die Bildschirmausgabe ist die DPI Zahl weitgehend irrelevant.
DPI interessieren mich wenn überhaupt immer erst nach der Übertragung durch die Leitung und bestimmen wie gross eine folgende 1:1 Wiedergabe eines Bildes wäre. Fakt ist hingegen: Bei heutigen Webseitenlayouts wird die Grösse von Elementen (inkl. Bildern) meist eher durch die die sie umgebenden Container bestimmt als durch die DPI Zahl in Bildern oder den Versuch einer 1:1 Grössenwiedergabe.
Der Fachmann wird nun einwenden, dass auch Monitore durchaus mit DPI Skalierungen arbeiten und dies die Grössenwiedergabe von Objekten eben doch beeinflusst und damit den Detailgrad. Dem Laien würden man sagen Rechner versuchen den Browserzoom im vorraus immer gut zu wählen, damit der Nutzer diesen seltener auf für sich angenehme Werte korrigieren muss, und das stimmt so, ändert den Kanon aber trotzdem nicht nachhaltig.
Vorsicht auch beim Umgang mit Photoshop, das einem anhand der Workflows im Programm ständig glauben macht man würde immer mit dpi-basierten Objekten arbeiten. Es ist für die Arbeit damit nötig den Fehlschluss zu akzeptieren, aber technisch nicht brillant korrekt.
Ein Interesssanter Artikel dazu findet sich auch hier:
http://www.dpiphoto.eu/dpi3.htm
Ich sage am Ende: Wer JPEG Bilder für seinen Shop optimieren will sollte sich erstmal rein auf Abmessungen in Pixeln in x mal y stürzen und sehen, dass die gewählten Grössen sinnvoll für den Einsatz sind und die Kompression wie oben beschrieben auf ein sinnvolles Maß bringen, dann ist die Ernte weitestgehend trocken eingefahren.
Auch für jemanden, der nur eine kleine, normale Webseite betreibt, ist der Beitrag sehr hiflreich. 🙂 Ob nun 72 DPI, 150 DPI oder 300 DPI – was für meine Seite am besten wäre oder wie das mit der Kompression und dem Qualitätsverlust ist, das ist mir nun klarer geworden. Danke!