Die Optimierung der Snippets zu euren Websites ist ein wichtiger Bestandteil der Customer Journey eurer organischen Besucher. Wir sagen euch, was ihr tun müsst, um hier perfekt aufgestellt zu sein.
- Was ist ein Snippet?
- Warum solltet ihr die Snippets optimieren?
- Wie könnt ihr sehen, wie gut ein Snippet funktioniert?
- Wie sollten Title, Description und URL aufgebaut sein?
- Emojis/Sonderzeichen/Zahlen in Snippets?
- Strukturierte Daten in Snippets
- Sitelinks in Snippets
- Wie sehen gute/schlechte Snippets aus?
- Welche Tools kann man zur Snippet-Optimierung nutzen?
- Zusammenfassung Snippet-Optimierung (Sketchnote)
Die Optimierung der Snippets zu euren Websites ist ein wichtiger Bestandteil der Customer Journey eurer organischen Besucher. Im Suchergebnis beeinflusst sie, ob ein Nutzer sich dafür entscheidet, auf eure Seite zu gehen – oder eben nicht. In diesem Artikel werde ich euch zeigen, was ein gutes Snippet ausmacht und welche Bestandteile es haben kann.
Was ist ein Snippet?
Snippets sind die einzelnen Suchergebnisse, die ihr seht, wenn ihr bei Google oder anderen Suchmaschinen nach einem Begriff oder einer Phrase sucht. Sie bestehen aus dem Title (Überschrift) der dazugehörigen Website, der URL, einer kurzen Beschreibung (Description) und ggf. anderen Elementen wie Bewertungssternen oder Unter-Überschriften.

Warum solltet ihr die Snippets optimieren?
Das Snippet ist das Erste, was der Benutzer von eurer Website sieht, wenn er nach einem bestimmten Begriff sucht. Es ist der Auslöser dafür, ob er dann auf eure Seite navigiert oder sich für eine andere entscheidet. Daher solltet ihr eure Snippets so ansprechend wie möglich gestalten, um den Nutzer zum Klicken zu animieren. Auch wenn gerade die Description heutzutage für das Ranking keine direkte Rolle mehr spielt, wirkt sie sich doch indirekt darauf aus. Sie leistet nämlich einen wichtigen Beitrag zu den Nutzersignalen (User Signals), da sie das Klickverhalten der Nutzer beeinflusst.
Wenn ihr Titles und Descriptions nicht selber pflegt oder die von euch vorgegebenen nicht gut genug zur Seite passen, sucht sich die Suchmaschine zu der Suchanfrage passende Informationen auf der Website und zeigt diese dann im Suchergebnis an. Daher ist die Snippet-Optimierung ein guter erster Hebel, dank dem ihr schnell Ergebnisse und Verbesserungen sehen könnt.
Wie könnt ihr sehen, wie gut ein Snippet funktioniert?
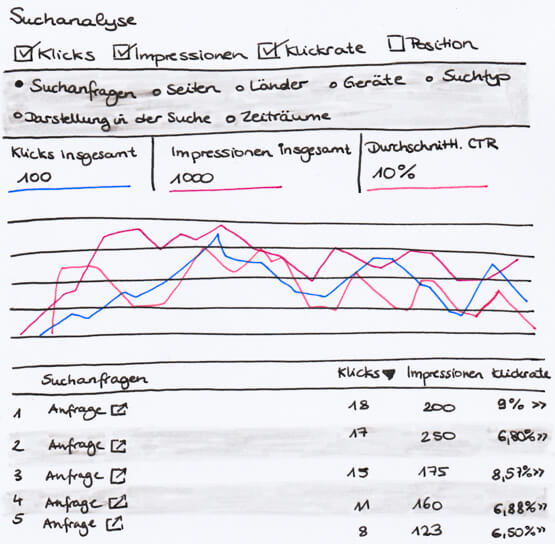
In der Google Search Console könnt ihr euch unter dem Punkt “Suchanalyse” anschauen, über welche Keywords die Besucher auf eure Seite gekommen sind. Dort findet ihr die Zahl der Impressionen eines Snippets sowie die Anzahl der dazugehörigen Klicks. Je höher die Klickrate (CTR), desto besser funktioniert das Snippet, denn umso mehr Leute klicken auf das angezeigte Suchergebnis.

- Die Impressionen geben an, wie oft ein Snippet für die angezeigte Suchanfrage in den organischen Suchergebnissen angezeigt wurde.
- Die Klicks sind die Anzahl der Klicks auf eben dieses Snippet.
- Die Klickrate ergibt sich aus dem Verhältnis zwischen der Anzahl der Klicks und den Impressionen des Snippets.
Natürlich bestimmt nicht nur die Gestaltung des Snippets darüber, ob die Klickrate hoch oder niedrig ist. Es gehören auch Dinge wie das Ranking, die Darstellung des Suchergebnisses (Elemente wie Anzeigen, Shopping-Ergebnisse, Featured Snippets, etc.) oder die Suchintention des Nutzers dazu. Aber sie ist ein Indiz dafür, ob ihr auf dem richtigen Weg seid oder ob ihr den Inhalt eures Snippets noch optimieren solltet.
Wie sollten Title, Description und URL aufgebaut sein?
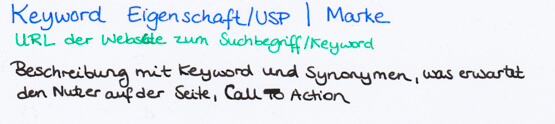
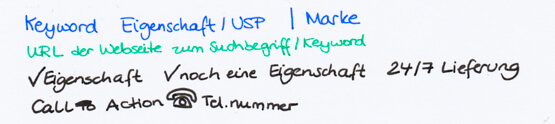
Der Title sollte das wichtigste Keyword der jeweiligen Seite beinhalten und das am besten so weit vorne wie möglich. Dazu kann dann eine kurze Eigenschaft oder ein USP (unique selling point) kommen. Zudem könnt ihr noch eure Domain/Firma/Marke nennen. Diese sollte (außer auf der Startseite eurer Website) am Ende des Titles stehen, da sie bei Überlänge auch mal abgeschnitten werden kann. Außerdem kann ein Nutzer, der eure Domain/Firma/Marke nicht kennt, nicht unbedingt etwas damit anfangen, wenn diese ganz vorne steht.
Die Länge des Titles ist knapp bemessen und beläuft sich auf etwa 55-60 Zeichen. Ihr solltet euch an diese Begrenzung halten, da die Überschrift sonst zu lang ist und mit einem “…” abgekürzt wird. Gut wäre es, wenn ihr euch eure Snippets nicht nur auf dem Desktop, sondern auch auf mobilen Geräten anschaut, da der Title dort umbricht und die Länge daher anders sein kann.
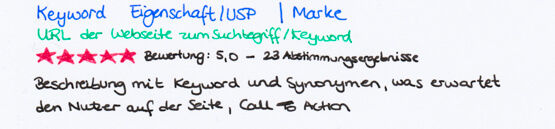
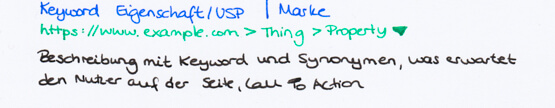
Die Description sollte das Keyword oder passende Synonyme enthalten, damit der Nutzer seinen Suchbegriff wiederfindet. Außerdem sollte sie den Nutzer neugierig auf das machen, was auf der Website zu finden ist. Sie sollte den Inhalt kurz beschreiben, damit der Nutzer weiß, was ihn erwartet, ihn dabei aber auch dazu bringen, auf die Seite zu navigieren. Das bedeutet, dass ihr am Ende der Description eine Handlungsaufforderung (Call-to-Action) einbauen solltet.
Auch hier gibt es eine bestimmte Länge, an die ihr euch halten solltet, damit die Beschreibung nicht abgeschnitten wird. Sie beläuft sich aktuell auf etwa 160 Zeichen, wird aber immer mal wieder geändert. Für die Description solltet ihr ebenfalls einen Blick auf das mobile Snippet werfen, damit diese nicht aufgrund des begrenzteren Platzes ungünstig abgeschnitten wird.
Die URL könnt ihr für das organische Snippet, im Gegensatz zu der URL für die bezahlten AdWords-Anzeigen, nicht beeinflussen, da sie einfach von der Website übernommen wird. Von Vorteil ist hier eine sprechende URL, da der Nutzer dann eher gewillt ist, auf eure Seite zu kommen.
Title und Description solltet ihr individuell für jede Unterseite der Website wählen, damit die Unterschiede der einzelnen Seiten und deren Inhalte zur Geltung kommen. Was ihr auf jeden Fall beachten solltet, ist, dass das Snippet der Wahrheit entspricht. Der Nutzer muss nach dem Klick auf das Snippet genau das auf der Seite finden, was das Snippet versprochen hat.
Andernfalls springt er zurück in das Suchergebnis und die Bounce-Rate (Absprungrate) erhöht sich. Dies ist kein gutes Nutzersignal und spricht nicht gerade dafür, dass eure Seite für die jeweilige Suchanfrage hoch ranken sollte. Wenn es euch nicht möglich ist, für jede Seite individuelle Meta-Tags zu pflegen, dann könnt ihr diese automatisiert erstellen lassen, indem ihr ein bestimmtes Format vorgebt. Das könnte z.B. so aussehen: {Seiten-Überschrift} | {Domain}.

Emojis/Sonderzeichen/Zahlen in Snippets?
Um euch von anderen Suchergebnissen abzuheben, könnt ihr Sonderzeichen oder auch Zahlen nutzen. Diese optischen Highlights sorgen dafür, dass euer Ergebnis dem Nutzer besser ins Auge springt. So könnt ihr Checkhaken oder andere Unicodes wählen, um mehrere Stichpunkte hintereinander in der Description aufzuführen. Mit Zahlen wie „24/7“ lassen sich hingegen eure Öffnungszeiten übersichtlich darstellen.
Auch Emojis könnt ihr in den Snippets einsetzten – allerdings nur, wenn sie relevant und nützlich sind. Dabei werden sie in den Titles größtenteils nicht eingeblendet, aber in den Descriptions sind sie immer häufiger zu sehen. So könnt ihr unter anderem Smilies nutzen oder Symbole für ein Telefon, Shopping-Icons sowie Sportarten-Emojis einsetzen. Ihr solltet allerdings aufpassen, dass das Snippet nicht nach Spam aussieht, sondern immer noch seriös und zu eurer Seite passend ist.

Strukturierte Daten in Snippets
Ein weiteres Highlight sind visuelle Elemente, die aus der Einbindung von strukturierten Daten (z.B. schema.org) resultieren. Snippets mit solchen Elementen werden auch als Rich Snippets bezeichnet. Der Vorteil ist, dass diese Suchergebnisse dem Nutzer noch mehr ins Auge springen. Sie heben sich von den Konkurrenzseiten ab und der Nutzer kann Zusatzinformationen auf einen Blick erkennen.
Am häufigsten findet man in den SERPs die Bewertungssterne. Meist sieht das dann so aus: Vorne wird ein 5-Sterne-System angezeigt, wobei die Bewertungen aggregiert wurden und damit dann das kumulierte Ergebnis farblich dargestellt wird, also z.B. 3 von 5 Sternen gelb sind. Darauf folgt das Ganze noch in schriftlicher Form und wird abgeschlossen von der Anzahl der Abstimmungen.

Auch Breadcrumbs können in den Snippets angezeigt werden, wenn ihr entsprechende strukturierte Daten dafür nutzt. Dann wird die URL nicht mehr nur als URL angezeigt, sondern als Breadcrumb-Pfad. Besonders sinnvoll ist das, wenn ihr eine große Website mit vielen Unterverzeichnissen habt. Damit kann der Nutzer dann besser verstehen, wo er sich auf der Website befindet.

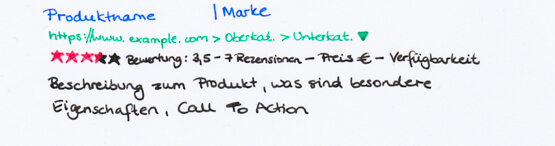
Wenn ihr einen Online-Shop habt, könnt ihr auch eure Produkte mit strukturierten Daten versehen. Diese beziehen sich dann z.B. auf den Produktpreis oder die Verfügbarkeit des Artikels. So kann der Nutzer schon im Suchergebnis sehen, ob die Eigenschaften des Produktes seinen Vorstellungen entsprechen.

Natürlich gibt es noch andere Daten, die ihr für die Rich Snippets verwenden könnt. Ihr könnt sie z.B. für Videos, Rezepte, Veranstaltungen oder Artikel einsetzen. Um eure Seite auf strukturierte Daten hin zu überprüfen, könnt ihr das Structured Data Testing Tool von Google benutzen. Dort erkennt ihr sofort, welche strukturierten Daten auf der Seite zu finden sind und welche ggf. fehlerhaft implementiert wurden. Auch in der Google Search Console könnt ihr dazu eine Information finden.
Sitelinks in Snippets
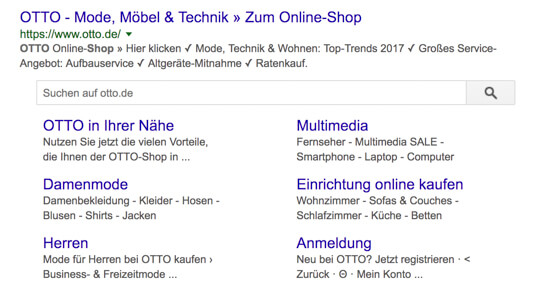
Darüber hinaus haben einige Seiten unter dem normalen Suchergebnis noch sogenannte Sitelinks. Dies sind Unterseiten der Website, die als besonders hilfreich angesehen werden. Dank der Sitelinks kann der Nutzer aus den SERPs direkt zu eben diesen Unterseiten gelangen. Am häufigsten tritt das bei großen Seiten auf – und meistens dann, wenn die Homepage der Website im Suchergebnis zu sehen ist.
Die Sitelinks werden von Google selbst bestimmt und ihr könnt nicht beeinflussen, ob sie für eure Website auch wirklich angezeigt werden. Um das zu fördern, solltet ihr aber darauf achten, interne Links mit sinnvollen Ankern zu versehen, da die Sitelinks aus den internen Links gezogen werden. Dabei schaut sich Google besonders die Seiten an, die am meisten verlinkt und von vielen Nutzern angeklickt werden.

Die Sitelinks können auch in kleinerer Form unter dem Snippet erscheinen, also ohne Anzeige von Description oder anderen Informationen. Sie können außerdem nicht nur auf andere URLs der Website, sondern auch auf Sprungmarken verweisen.

Solltet ihr bestimmte Unterseiten nicht in den Sitelinks auftauchen lassen wollen, dann müsst ihr die entsprechende Unterseite komplett aus dem Index nehmen. Denn im Oktober 2017 hat Google das „Demote Sitelinks“ Feature in Search Console abgeschaltet. Und da die Sitelinks algorithmisch ausgesucht werden, habt ihr auch keine Möglichkeit, diese auf anderen Wegen händisch zu entfernen.
Wie sehen gute/schlechte Snippets aus?
Damit ihr einen kleinen Einblick erhaltet, wie optimierte oder nicht (so gut) optimierte Snippets aussehen können, habe ich euch eine kleine Auswahl herausgesucht.
Beispiele von schlechten Snippets

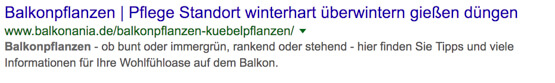
Die Description von Balkonania mag zum Suchbegriff “Balkonpflanzen winterhart” ja nicht schlecht sein, doch der Title sieht nicht gerade ansprechend aus. Am Ende gibt es eine aneinander gereihte Abfolge von Keywords, die so nicht lesbar ist. Hier sollte man eher den Nutzer ansprechen und nicht so viele Keywords wie möglich in den Title quetschen.

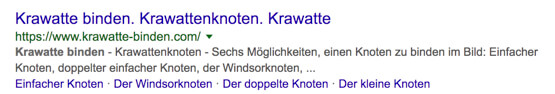
Bei Krawatte-binden ist der Title für den Suchbegriff “Krawatte binden” nicht gerade schön anzusehen, da auch hier mehrere Keywords aneinander gereiht wurden. Auch die Description fängt nicht gut an und ist zudem viel zu lang, was ihr an dem “…” erkennen könnt.

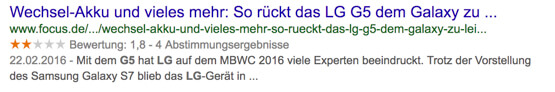
Beim Focus sind Title und Description für den Suchbegriff “LG G5 Akku wechseln” viel zu lang. Beide werden an einer spannenden Stelle abgeschnitten, sodass beide Elemente keinen Sinn ergeben. Auch passt das Thema „Wechsel-Akkus“ nicht gerade zur Suchintention “Akku wechseln”. Außerdem solltet ihr Bewertungssterne, die so ein schlechtes Ergebnis aufweisen, gar nicht erst in den Suchergebnissen anzeigen lassen.

Auch billiger-mietwagen (Suchbegriff “Mietwagen Vergleich”) hat sich nicht an die Länge von Title und Description gehalten, sodass diese leider unschön abgeschnitten sind.

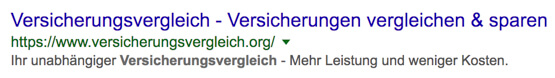
Für den Suchbegriff “Versicherungsvergleich” hat die gleichlautende Domain den Platz für die Description nicht ausreichend ausgenutzt. Hier sollte man am Ende noch einen Call To Action für den Nutzer platzieren.
Beispiele von guten Snippets


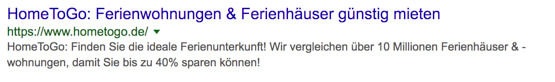
Die beiden Snippets von Ferienhausmiete und HomeToGo zum Suchbegriff “Ferienwohnung mieten” sind sehr gut gewählt. Der Platz wurde gut ausgenutzt und die Zahlen stellen kleine optische Highlights in der Description dar.

Mietwagen-Check stellt in seiner Description zum Suchbegriff “Mietwagen Hamburg Flughafen” seine Vorteile dar. Dazu zählen z.B. die Prüfung durch den TÜV, die Erwähnung als Testsieger und die Prozentzahl, der Nutzer sparen kann, wenn er hier ein Auto mietet.

Verivox hat hier ein besonders gutes Suchergebnis. Im Title ist die Marke angegeben, was bei einem bekannten Vergleichsportal wie Verivox durchaus sinnvoll ist. In der Description gibt es mit den Pfeilen und dem Plus noch sehr auffällige Zeichen, die sich von anderen Snippets unterscheiden.

Dieses Snippet von Financescout24 gehört zu den auffälligsten Snippets, die man haben kann. Hier ist im Title die Aktualität durch die Monatsangabe gegeben und man sieht einen Wert, den man mit dem Abschluss einer Versicherung über diese Seite sparen kann. Das Snippet ist mit Bewertungssternen angereichert und es gibt eine hohe Anzahl an Abstimmungsergebnissen. In der Description sind mit den grünen Pfeilen besonders ins Auge springende Akzente gesetzt, sodass sich dieses Snippet optisch stark von der Konkurrenz abhebt.
Welche Tools kann man zur Snippet-Optimierung nutzen?
- Tools zur Übersicht über Titles und Descriptions
Da sich das Snippet grundsätzlich aus dem Title und der Description einer Website zusammensetzt, hilft es, wenn ihr euch zunächst einen Eindruck über den Ist-Zustand zu verschafft. Um eine Übersicht zu erhalten, auf welchen Seiten welche Titles und Descriptions eingepflegt wurden und auf welchen diese vielleicht noch fehlen, bietet es sich an, eines der folgenden Tools zu verwenden:
Ich persönlich nutze den Screaming Frog. Mit ihm könnt ihr ganz bequem einen Überblick über die gesamte Website erhalten. Bezogen auf die Titles und Descriptions der Website könnt ihr hier sehr gut sehen, welche Seite welche Meta-Tags hat und wie diese inhaltlich aussehen. Außerdem könnt ihr sehen, ob die Titles und Descriptions zu lang oder zu kurz sind.
- Tools zur Vorschau der Snippets
Es gibt diverse Tools, die euch eine Vorschau eurer Snippets bieten. Wenn eure Website mit WordPress läuft, dann könnt ihr ein Plugin wie Yoast verwenden. Andernfalls könnt ihr z.B. eines dieser Angebote nutzen:
- SERP Snippet Generator von Sistrix
- Google Snippet Optimizer von Ryte (mit Anzeige auf diversen Geräten)
- SerpSimulator
Hier könnt ihr Title, Description und URL der Website eingeben und seht direkt in der Vorschau, wie das daraus resultierende Snippet im Suchergebnis aussehen würde.
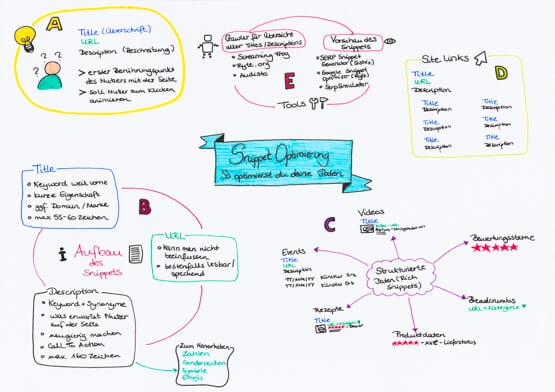
Zusammenfassung Snippet-Optimierung (Sketchnote)
Ich hoffe, ihr habt jetzt eine gute Übersicht darüber erhalten, worauf es ankommt, wenn ihr eure Snippets optimieren möchtet und was für Bestandteile diese haben können. Als Zusammenfassung habe ich euch noch eine Sketchnote zum Artikel erstellt. Ihr könnt die Sketchnote downloaden, um sie in voller Qualität zu erhalten. Falls ihr noch Ergänzungen habt, könnt ihr mich gerne kontaktieren.