Warum Google Pagespeed Insights zur Geschwindigkeitsoptimierung einer Webseite nicht wirklich brauchbar ist
Viele sehen in Google den einen Heiligen Gral, wenn es darum geht, eine Seite hinsichtlich ihrer Auffindbarkeit, Benutzbarkeit und überhaupt allem zu optimieren. Hierfür liefert Google ja nun auch einige hauseigene Tools, die deutlich machen sollen, wo Probleme liegen.
Viele Seitenbetreiber erliegen allerdings der Annahme, dass jedes angebotene Tool Auswirkungen auf das Ranking einer Seite haben soll. Dem ist aber nicht so, denn Google will auch helfen, andere Dinge abseits des Seiten-Rankings zu optimieren. Eines dieser Tools, das viele Leute kennen, ist Google Pagespeed Insights. Und gerade dieses ist eines der am meisten falsch interpretierten Tools, die Google bereitstellt.
Was genau läuft bei Google Pagespeed falsch?
Zugegeben, die augenscheinliche Message des Tools lässt viel Positives erhoffen. “Benutze es, um deine Seite zu optimieren und sie wird schneller”. Das ist das, was das Tool mit seinem Namen suggeriert. Praktisch sieht das allerdings etwas anders aus.
Wichtige Daten werden nicht gemessen
Wir können das klassisch nach Schulbuch angehen: Geschwindigkeit ist ein Ausdruck des Betrags der Zeit, die ein Objekt für einen Ortswechsel braucht. Bezogen auf unseren Usecase wollen wir also die Zeit messen, die unsere Webseite braucht, um im Browser des Aufrufers anzukommen. Google Pagespeed Insights misst diese Zeit allerdings nicht.
Der einzige Zeitfaktor, der gemessen wird, ist der, wie lange es dauert, bis die allerersten “Happen” einer Seite am Ziel ankommen. Völlig außen vor ist, wie lange es dann dauert, bis alles vollständig da ist und im Browser verarbeitet werden kann. Wenn eine Webseite also ein Sturm ist, würde Google Pagespeed Insights als Nachrichtensprecher sagen: Dieses Unwetter war besonders schlimm, denn es begann nur 10 Minuten nachdem das letzte aufgehört hatte. Der Nachrichtensprecher würde nicht berücksichtigen, wieviel es dann während des Unwetters tatsächlich geregnet oder gestürmt hat. Wir sehen an diesem Beispiel vermutlich alle, dass hier real wichtige Daten auf der Strecke bleiben.
Mit dem eigentlichen „Speed“ einer Webseite, hat das Pagespeed Insights Tool also nur wenig am Hut. Das ist das große Missverständnis, dem viele Nutzer aufsitzen. Sie denken, dass eine niedrige Pagespeed Insights-Wertung automatisch auch bedeutet, dass die eigene Seite viel zu langsam und überhaupt viel zu schlecht ist. Dem ist aber nicht in jedem Fall so.
Nicht alles, was moniert wird, ist auch wirklich ein Fehler
Eine andere Sache sind die außerhalb der Gesamtwertung einzeln aufgeführten Themenkreise. Nicht jeder davon ist per se sinnig oder unsinnig, hier lohnt eine individuelle, offene Betrachtung. Zwischendurch schafft es das Tool nämlich tatsächlich, einige Schwächen einer Webseite in den Details der Wertungen sinnvoll aufzuzeigen. Andersherum gilt aber auch, dass nicht jeder monierte Punkt einen Handlungsbedarf aufzeigt. Allzu häufig ist es der Fall, dass eine Webseite schnell aufgebaut und sehr gut benutzbar ist und trotzdem eine miese Wertung bei Google Pagespeed Insights erhält. Die Gründe dafür können vielfältig sein.
Javascript und CSS
Häufig kritisiert wird die Einbindung von blockierendem JavaScript und CSS. Das meint, diese Elemente müssen vollständig geladen sein, denn vorher kann ein Browser nicht beginnen eine Seite am Bildschirm zusammenzusetzen. Es ist dabei allerdings natürlich, dass immer eine gewisse Menge an Daten geholt worden sein muss, um loslegen zu können, das lässt sich also in keinem Fall vollständig vermeiden.
Auch die Größe beziehungsweise die Menge an Bildern, die auf der analysierten Seite angezeigt werden, wird häufig moniert. In diesen Angaben steckt häufiger – aber eben nicht immer – ein Stück Wahrheit, dazu komme ich weiter unten.
Bilder und Cache
Gerne kritisiert werden auch fehlende oder zu kurze Angaben, wie lange Elemente im Browser der Nutzer gecached werden dürfen. Optimierung von Bildern und die Angabe von Caching-Parametern, bieten dem Seitenbetreiber somit möglicherweise Potenziale, den Pagespeed-Score seiner Seite zu verbessern.
Die Reihenfolge wann welches JavaScript und wann das CSS geladen wird, bieten diese Möglichkeit aber eher selten. Hier wird also eher eine fehlerhafte Darstellung in Kauf genommen, indem die Seite in dem Moment, wo sie geladen wird, kurzzeitig nicht richtig dargestellt wird und ein folgendes Hoppeln, Springen, Umfärben oder plötzliche Umbrüche Nutzer verschrecken könnten. Auch die Wahl von größeren oder mehreren Bildern kann in vielen Fällen bewusst erfolgt sein, damit die Seite besser in der Google Bildersuche gefunden wird.
Das „Google-Puzzle“ als Problem
Um zu verstehen, warum es zu einer solchen Uneinigkeit seitens Google kommen kann, muss man verstehen, wie Google selbst eigentlich aufgestellt ist. Google ist schon lange keine Firma mehr, die nur einen Standort hat oder ein einzelnes Entwicklerteam beschäftigt. Google ist vielmehr ein riesiges Konstrukt aus vielen kleinen und großen Unterabteilungen und -firmen, die über den gesamten Globus verteilt sind. Das, was wir als “Google” bezeichnen, ist kein einzelner großer Körper, sondern viel eher ein Puzzle, was sich aus vielen kleinen “Googles” zusammensetzt.
Ein Team macht meist eine Sache: Es gibt ein Team, das Android macht, ein anderes macht die Suchmaschine, ein weiteres Pagespeed Insights. In der Realität ist das natürlich noch viel weiter aufgesplittert, wir reden über einen Weltkonzern mit vielen tausend Mitarbeitern und Projekten.
Hier ist es dann auch unausweichlich, dass von den unterschiedlichen Teams Dinge jeweils anders bewertet werden. Jedes Team agiert mit einem anderen Auftrag im Hinterkopf. Das erklärt dann auch die miesen Wertungen von Pagespeed Insights für andere Google-eigene Tools und Angebote. Hier werden Dinge unterschiedlich bewertet und es wird dabei keine Rücksicht auf die Entwicklungen der anderen Abteilungen rund um den Globus genommen.
Sind deswegen aber all diese anderen Google Dienste, wie z.B. Analytics, schlecht? Oder überwiegt der Nutzen dem gemessenen Nachteil? Sollten z.B. keine Webfonts eingebunden werden, obwohl sich mit ihnen viele Gestaltungsmöglichkeiten ergeben, die es ohne niemals gäbe? Doch zurück zu Pagespeed.
Was genau misst Google Pagespeed Insights denn nun eigentlich?
Die Frage mag sich nun so einigen Lesern stellen. Zumindest tut es augenscheinlich nicht das, was der Name suggeriert. Eigentlich analysiert und bewertet das Tool die technische Struktur einer Webseite und wie gerne es diese verwendete Struktur mag. Es geht dabei davon aus, dass eine ganz bestimmte und einzige Struktur umwerfend schnell sein müsste, akzeptiert aber auch nur diese eine Struktur, als die einzig richtige Wahrheit.
Website ist nicht gleich Website
Es gibt bei Strukturen aber nicht nur diese eine Wahrheit, wie uns das Tool weismachen möchte, beileibe nicht. Wird aus berechtigten Gründen ein anderer Seitenaufbau genutzt, weil dieser im Kontext gesehen vielleicht um einiges schneller und nutzerfreundlicher ist, straft Google Pagespeed Insights einen ab, weil gegen die Strukturvorgaben des Tools verstoßen wurde.
Also ist das Tool zum Überprüfen der verwendeten Struktur nur bedingt nützlich. Ein jeder wird hier auch verstehen, dass Webseiten je nach Einsatzgebiet anders aufgebaut sein werden. In einem Webshop geht es um andere Dinge als auf einer Homepage für Kochrezepte. Das Tool kann auf jeden Typ von Webseite angewendet werden und ist Generalist. Wenn aber nur ein Strukturtyp “erlaubt” ist, muss irgendwas in der Wertung über die Klippe fallen.
Ein haarsträubendes Beispiel
Sehen wir uns einmal konkret einen aktuellen “falschen Positiven” an, eine Ente. Ein wirklich gutes Beispiel für eine falsche Bewertung des Tools können wir aus der aktuellen Entwicklungsarbeit für den Shop liefern:
Mit dem Honeygrid-Template wurden einige Bilder per CSS als Hintergrund-Grafik eingebunden, mit dem Hintergedanken, dass sie sich so besser skalieren lassen und dass dieses Vorgehen besser für die responsive Darstellung des Templates geeignet ist.
Was dabei nicht bedacht wurde ist, dass die Bilder hierdurch nicht mehr sicher durch die Google-Bildersuche gefunden werden können, was effektiv in einer schlechteren Auffindbarkeit bei Google resultierte. Denn Google wertet Hintergrundbilder als geringer wertvoll, welcher Suchende will auch Hintergrundbilder statt Vordergrundinformation sehen?
Dies wurde mit dem vor kurzem veröffentlichten Master Update GX3 v3.4.0.0 behoben, sodass die Bilder nun wieder in der Bildersuche gefunden werden. Diese Verbesserung für den Wert von Shopseiten und für das Google-Ranking hatte aber auch zur Folge, dass das Google Pagespeed Insights Ranking sich erheblich verschlechtert hat. Doch warum das?
Gleiche Geschwindigkeit = schlechtere Pagespeed-Bewertung
Der Hintergrund ist einfach, wenn auch nicht wirklich nachvollziehbar: Google Pagespeed Insights bewertet Bilder, die per CSS eingebunden werden, generell nicht, beziehungsweise anders, so dass diese das Gesamtergebnis nur gering beeinflussen. In dem Moment, in dem die Bilder wieder direkt im HTML mit dem dafür vorgesehenen Tag eingebunden worden waren, hagelte es schlechte Wertungen. Hier sei angemerkt, dass es sich um die gleichen Bilder wie zuvor handelte.
Das bedeutet, die Geschwindigkeit der Seite selbst hat sich also in absolut keinem Fall verändert, und trotzdem mag uns Google Pagespeed Insight jetzt weniger. Hieran lässt sich sehr gut absehen, dass die Bewertungen durch das Tool nicht wirklich immer treffsicher sind, wenn es darum geht dem Webseiten-Nutzer ein besseres Nutzererlebnis zu bieten, beziehungsweise seine Seite nach SEO-Kriterien zu optimieren.
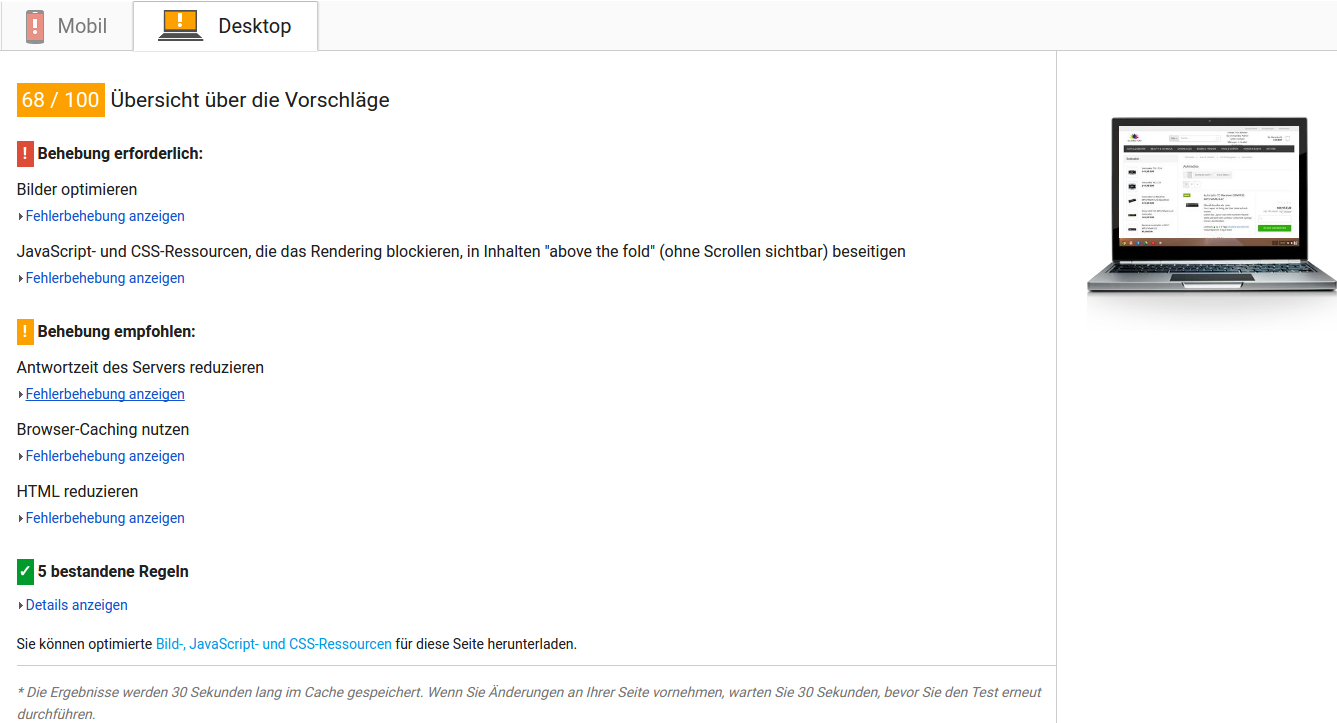
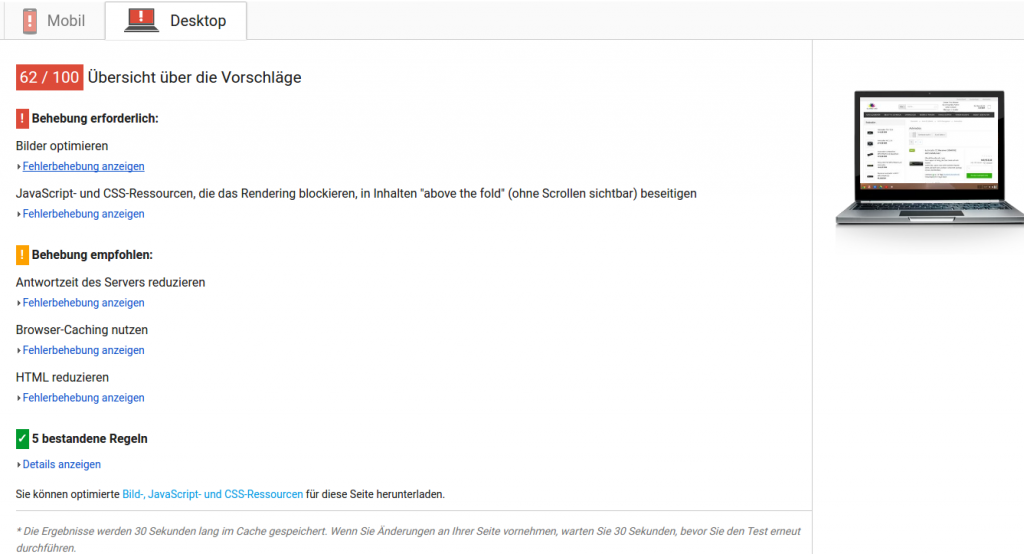
Die nachfolgenden Bilder zeigen es deutlich: Das erste Bild (Abb. 1) zeigt die Basis, einen Gambio-Shop in der Version GX3 v3.2.3.1. Dieser wurde nach der Messung per Master Update auf die Version GX3 v3.4.0.0 geupdatet, welche die oben angesprochene Anpassung zur besseren Auffindbarkeit von Bildern in der Google-Bildersuche enthält. Das Ergebnis des geupdateten Shops sieht man im zweiten Bild (Abb. 2). Es handelt sich um denselben Shop mit den gleichen Bildern. Die Ladezeit bleibt auf einem gleichen Niveau. Lediglich das Verfahren zur Einbindung der Bilder hat sich geändert. Trotzdem verschlechtert sich die Wertung um ganze sechs Punkte:
Gibt es eine Lösung?
Hier stellt sich die Frage: was ist das Ziel? Soll Google Pagespeed Insights glücklich gemacht werden oder der Nutzer ein gutes Seiten- beziehungsweise Shoppingerlebnis geboten bekommen und den Shop für für sich maximal relevant halten? Beides zusammen ist nicht fair zu erreichen.
Kleine Tricksereien…
Eine Möglichkeite wäre es, das Tool zu überlisten, was auch tatsächlich recht häufig passiert. Nach dem Motto: Kenne die Schwächen des Tools und nutze sie aus!
Soll Google Pagespeed glücklich gemacht werden, so ist das eigentlich ziemlich simpel: Einfach über dem eigentlichen Inhalt der Webseite/des Onlineshops einen ganz kleinen Brocken ungestyltes HTML platzieren, welches so lange angezeigt wird, bis die eigentliche Seite im Hintergrund komplett fertig geladen ist. Anschließend den kleinen HTML-Fetzen wieder per JavaScript ausblenden und den eigentlichen Inhalt der Seite anzeigen. Das reicht schon. Google Pagespeed ist wahnsinnig glücklich, da es kein blockierendes CSS oder JavaScript gibt und die Seite angeblich sofort und schnell benutzt werden kann.
…auf Kosten des Nutzers
Denn ist damit der Nutzer der Webseite/des Onlineshops glücklich? Klares Nein, absolut nicht!
Für eine Marketingaktion sähe das sicher schön aus, aber allein aus Ethikgründen verzichten wir auf solche Hinterlistigkeiten. Der Besucher wird sich am Ende auch fragen, was die “deplatzierte” Meldung bei jedem Seitenaufruf soll und ist dann wahrscheinlich auch schneller verschwunden, als man schauen kann.
Und wie lange Nutzer auf einer Webseite verweilen, ist bei Google ein ziemlich wichtiger Rankingfaktor. Bleiben die Nutzer also nicht lange, dann verschlechtert sich auch das Ranking der Seite. Daraus folgt dann natürlich, dass es wünschenswert ist, den Nutzer der eigenen Webseite glücklich zu machen und möglichst lange auf der eigenen Seite zu halten.
Das ist manchmal vielleicht nicht ganz einfach, aber wenn die eigene Seite gut gefunden gefunden wird, ansprechend aussieht und schnell bedienbar ist (auch auf Mobilgeräten), ergibt sich daraus in aller Regel ein deutlicher Vorteil gegenüber dem, der sich darauf konzentriert um jeden Preis eine hohe Wertung bei Google Pagespeed Insights zu bekommen.
Auch die reale Seitengeschwindigkeit ist im Auge zu behalten. Diese beeinflusst maßgeblich das Nutzererlebnis sowie die Conversions und ist auch relevant fürs Ranking. Hierfür empfehle ich kostenlose Tool wie beispielsweise Pingdom.
Ein Aufruf zum Schluss
Denkt bitte daran, dass die vielen Tools da draußen nur gesamt und kritisch hinterfragt ein Schlüssel zum Erfolg sind, sie sind keinesfalls allwissend und perfekt. Sie liefern ein paar brauchbare Hinweise, wenn etwas wirklich im Argen ist, mehr nicht.
Wenn eine Webseite gut und schnell funktioniert und gute Inhalte bietet, dann ist das viel wertvoller als irgendeine Bewertung eines Online-Tools.
Für aktuelle News aus der Welt des E-Commerce folgen Sie uns bei Twitter
Selbstverständlich finden Sie uns auch bei Facebook
Erstellen Sie mit Gambio ganz einfach noch heute Ihren eigenen Onlineshop


Schön geschrieben , leicht verständlich und nachvollziehbar.
Weiter so.
Pagespeed Insights ist sicher hilfreich als erste Anlaufstelle aber man darf hier nicht aufhören zu forschen. Echte User sollen sich mit der Seite beschäftigen und anhand von Kriterien bewerten (glaube gibt dazu eh Tools wo man Tester „kaufen“ kann). Damit erhält man die besten Insights.
Na ja, ein bisschen positiver kann man die Pagespeed Insights doch sehen. Auch, wenn nur die Reaktionszeit des Servers („die ersten Happen“) als Zeit dargestellt werden, und viele der anderen Hinweise nur als (direkt mit der Ladezeit korrelierten) Datenmenge, hilft das doch ungemein. Ist natürlich nur ein Tool von vielen und sollte auch nicht als hinreichend betrachtet werden (siehe Dein Beispiel mit den Hintergrundbildern). Von mir gibt’s in jedem Fall ein: Daumen hoch!
Meine 2 Cents:
Pingdom nutzt unter der Haube, unter anderem die Opensource-Variante von Google Pagespeed Insights, diese war bis etwa 2012 von Google zum Download angeboten worden.
Der Google Pagespeed Index polarisiert recht stark. Man sollte sich klar machen, dass er aus einer ursprünglich zur automatischen Optimierung von Webseiten entwickelten Software entstanden ist.
Guten Tag Herr Wark,
Heiligen Gral hin oder her, über 90 % der User nutzen die Suchmaschine google.
https://www.seo-united.de/suchmaschinen.html
Google macht seine eigenen Regeln und da steht bei rotem Ausrufezeichen das nachfolgende.
https://developers.google.com/speed/docs/insights/about
Die Ladezeiten ist nicht das wichtigste, doch Stillstand bedeutet immer Rückschritt.
http://www.sem-deutschland.de/page-speed-seo-ranking/
Vielleicht ist das ja auch einer von verschiedenen Gründen, warum von meinem Shop nur eingereichte URLs vorrangig indexiert werden aber zur Zeit noch keine Bilder.
Gruß
Matthias Müller
Guten Tag Herr Müller,
ich streite gar nicht ab, dass man möglichst für die Google Suchmaschine optimieren sollte. Die Zahlen bezüglich Nutzungshäufigkeit von Suchmaschinen sind mir bekannt. Was wir hier sagen wollen ist aber folgendes: Nicht alles was Google heisst, ist die Google Suchmaschine.
Aus diesem Grund ist die Annahme falsch, dass die Wertung, die einem Google Pagespeed Insights oder Test my Site with Google (anderer Name, gleicher Test) ausgibt maßgeblichen Einfluss auf das Ranking einer Seite hat.
Wichtig sind dafür lediglich wenige Punkte, die Pagespeed Insights nur geringfügig oder sogar eher ungenügend testet. Die Geschwindigkeit einer Seite wird mit dem Tool nämlich gar nicht bewertet, nur die Zeit, die ein Server zum Antworten braucht. Es wird also nur gemessen, wie lange der Server der Seite braucht bis er sagt „Hallo hier bin ich!“. Wie lange es dann dauert bis die Seite fertig geladen ist, wird gar nicht beachtet. Das Tool gibt bestenfalls Empfehlungen aus, was man noch besser machen kann. Ein wichtiger Punkt der dabei angesprochen wird, sind Bilder und Caching. Wird beides nicht vernünftig umgesetzt, so hat das tatsächlich auch Auswirkungen auf die Ladezeit der Seite, deshalb sollte man Hinweise von Pagespeed Insights diesbezüglich tatsächlich beachten und versuchen zu verbessern, wenn man mit der Ladezeit des Shops nicht zufrieden ist.
Ich habe mir mal herausgenommen Ihren Shop ein wenig zu analysieren:
– Die Ladezeit ihres Shops liegt im Durchschnitt bei drei Sekunden, was ich für einen guten Wert halte.
– Die Antwortzeit des Servers, die Pagespeed Insights misst, liegt bei 0,6s, was ganz ok ist und meistens nur optimiert werden kann, wenn man viel Geld in die Hand nimmt.
– Ihre Bilder scheinen an manchen Stellen nicht ausreichend komprimiert zu sein. Dies könnte man versuchen zu beheben indem man unter Darstellung -> Bild-Optionen die Bildqualität ein wenig herunterschraubt, Bildqualität = 75 hat sich als guter Mittelwert aus Größe und Geschwindigkeit herausgestellt. Eine andere Möglichkeit wäre, sollten Sie eine der aktuelleren Shopversionen nutzen, dass Sie testweise unter Darstellung -> Template Einstellungen den letzten Punkt „Kleine Artikelbilder in Übersichten und Swipern verwenden“ aktivieren. Das Aktivieren dieser Funktion bringt einige Pagespeed Insights Punkte, weil die Seiten kleiner werden, hat allerdings den Nachteil, das man nicht mehr so gut in der Google Bildersuche gefunden wird, weil dort größere Bilder bevorzugt werden. Das bedeutet der Suchmaschinenwert bei Google fällt durch die Pagespeed Optimierung.
– Sie könnten auf die Verwendung der Google-Schriftart „Roboto“ verzichten, wodurch Ladezeit eingespaart werden kann. Allerdings geht dies dann zu Lasten der Darstellung.
Sie haben recht, Google macht seine eigenen Regeln. Aber wie ich im Text schon versucht habe darzulegen, ist Google ein komplexes Unternehmen, welches in viele kleine Teams, rund um den Globus aufgesplittert ist. Jedes dieser „Googles“ macht seine eigenen Regeln, ohne dass es eine einzelne, abgestimmte universelle „Googlephilosphioe gibt“. Das Team von Pagespeed Insights hat für sich ein paar Regeln definiert, wonach sie bewerten wollen, wie gut eine Seite ist. Manche davon sind sinnvoll und beachtenswert und andere nicht. Aber: Die Regeln, die dieses eine Team definiert hat, sind überhaupt nicht maßgeblich für das Team, welches sich um den Algorithmus für das Seitenranking in den Suchergebnissen kümmert. Das Pagespeed Insights keine Rücksicht auf andere Unternehmensbereich Googles nimmt, kann man auch an Ihrer Seite sehen:
– Sie verwenden eine Google-Font. Diese dient dazu, dem potenziellen Kunden eine bessere Nutzungserfahrung zu bieten, was der Google-Suche-Algorithmus positiv bewerten wird, weil der Besucher der Seite länger auf dieser verweilt, wenn sie gut aussieht. Pagespeed Insights bewertet die Verwendung hingegen negativ und merkt an, dass es sich dabei um eine externe Ressource handelt und Ladezeit kosten kann.
– Sie verwenden Google Analytics und der Google Tag Manager. Beides Tools die ihnen helfen sollen, dass Marketing der Seite zu verbessern, was das Seiten-Ranking dann wieder positiv beeinflussen würde. Pagespeed Insights bewertet die Verwendung der beiden Tools negativ, da es sich um JavaScripte mit einer angeblich zu niedrigen Cache-Zeit handelt. Diese können Sie aber gar nicht beeinflussen, da die Cachezeit von Google selbst vergeben wird.
– Sie verwenden Bilder in einer ausreichend hohen Qualität. Diese werden normalerweise besser in der Google Bildersuche gefunden, wodurch Sie mehr Besucher in Ihrem Shop erwarten können, was sich dann auch wieder positiv auf das Seiten-Ranking auswirken kann, wenn Sie es schaffen, den Besucher auf der Seite zu halten. Pagespeed-Insights hingegen merkt an, dass die Bilder noch viel zu groß seien und Ladezeit kosten. Wenn man diese dann allerdings verkleinert, verschlechtert sich auch die Auffindbarkeit in der Google Bildersuche, was dann wieder Auswirkungen auf das Seiten-Ranking hat.
Sie sehen also: Google stellt eigene Regeln auf, widerspricht diesen aber auch gerne mal intern. Wie ernst kann man dann diese Regeln nehmen, wenn ein gutes Seiten-Ranking das Ziel ist?
Das Ladezeitoptimierungen und SEO großer Teil unserer Agenda sind, haben wir glaube ich mit den letzten Shopupdates hinreichend gezeigt. Somit denke ich, dass wir uns da keinen Stillstand vorwerfen lassen müssen. Gerade in der Weiterentwicklung von Honeygrid wird intern oft die Frage gestellt, was sich noch beschleunigen lässt und wo Strukturen noch verbessert werden können, damit Shopbetreiber ein besseres und schnelleres Werkzeug an die Hand bekommen. Wir haben da auch noch Dinge, die optimierbar sind, sodass wir uns da auch mit den weiteren Shopversionen sicherlich noch verbessern werden.
Um eine konkrete Aussage zur Indexierung von Bildern machen zu können, müsste ich wissen, welche Shopversion Sie aktuell einsetzen. Mit den Versionen GX3 v3.4.1.0 und GX3 v3.5.1.0 haben wir eine Unterstützung für Imagesitemaps implementiert, die die Indexierung von Bildern erheblich verbessert hat. Sollten Sie eine dieser oder eine aktuellere Shopversion einsetzen, könnte es schon helfen eine neue Sitemap zu erstellen und bei Google einzureichen, sollten Sie dies noch nicht gemacht haben.
Guten Tag Herr Wark,
besten Dank für Ihre Nachricht.
Ich sehe den gambio als befriedigendes Shop-System an, welches einfach bedienbar ist und einiges anzubieten hat.
Mein neuer gambio Shop v3.6.0.2 hat noch keinen positiven Page Speed, aber wenn dieser positiver wäre? …….Ja ich denke, dass wäre für das Listing meiner Produkte dann gut bis sehr gut.
Sie haben Recht, die Verwendung des Tag Managers und Google Analytics führt nicht zu einem guten Page Speed Ergebnis. Um so besser ist es doch dann, wenn ein gutes Ergebnis erreicht wird trotz dieser eingesetzten Tools.
Eine Sitemap wurde vor ca. 1 Monat in der Search Console für diesen Shop eingereicht. Bei den eingereichten URLs sind von 193 gute 141 bereits indexiert, ein guter Wert finde ich für diesen kurzen Zeitraum.
Bei den Bildern jedoch, sind es von 272 Bildern nur ganze 4 Stück die indexiert sind, trotz eingereichter Sitemap.
Im Merchant Center werden die Produkte zusätzlich als TXT Datenfeed aus dem gambio übergeben. Wenn ich mir diese Bilder dann aus dem Feed genauer ansehe, erkenne ich Bilder die ca. 600 x 400 Pixel groß sind. (Sind diese zu klein, 1000 x irgend etwas wäre evtl. besser?)
Denn diese Produkte werden dann weiter im gambio über den Magnalister an eBay verteilt, da meckert dann eBay wieder, die Bilder sind zu klein! Oh, für einen normalen Anwender, echt gruselig.
Die Bildqualität steht jetzt auf 75%.
Wenn diese weiter nach unten stark minimiert und der Cache gelöscht wird, schimpft google pagespeed insights trotzdem weiter. Auch die Größe der Bilder aus den Startseitenwechsler, die mag Google irgend wie auch nicht mehr.
Sie sehen, wenn gambio verbesserungspotenziale hier findet den Pagespeed in den grünen Bereich zu bekommen, bin ich mir sicher dann werde ich mich persönlich wieder für einen gambio entscheiden.
Ihnen eine gute Woche.
Gruß
Matthias Müller
Jupp sehe ich genauso! 😉 Es wäre wunderbar, wenn sich die „Profis“ endlich mal auf das Notwendige und Wesentliche focusieren würden. In diesem Sinne, wer auf Google optimiert, fährt nun mal auf dem bestem Gleis!
Schon lange nicht mehr so einen Schmarrn gelesen… 😉
Die meisten Webpages sind vollgestopft mit JAVAscript und sonstigem Müll. Bilder zu groß, oft sinnlose Videos eingebunden. Außen hui, innen pfui… Das ist bei den meisten „großen“ CMS Systemen so. Obendrein wird oft den Kunden vorgegaukelt, man hätte eine wundervolle Webpage… ja, auf den ersten Blick sieht es so aus, schaut man hinein, analysiert, stellt sich meist heraus, dass in diesen „Prachtstücken“ unnötiges Zeugs enthalten ist. Aus diesem Grunde finde ich diesen Artikel ein wenig „am Leben“ vorbei. Aber „Experte“ lässt es sich leicht nennen….. 😉
Hab eine Altnerative zum ANgebot von Google gesucht und GTMetrix gefunden. Hast du das Tool schon versucht und siehst du unterschiedliche Ergebnisse?
Hallo,
erhalte von PageSpeed Insights folgenden Hinweis:
Es waren keine Daten zur tatsächlichen Leistung dieser Seite verfügbar. PageSpeed Insights konnte sie trotzdem analysieren.
Seitenstatistiken
Laut PSI sind für diese Seite schätzungsweise 2 zusätzliche Roundtrips zum Laden von Ressourcen, die das Rendering blockieren, sowie 2.3 MB erforderlich, um das Rendering abzuschließen. Für eine durchschnittliche Seite sind 4 Roundtrips und 2.7 MB erforderlich. Weniger Roundtrips und Byte führen zu schnelleren Seiten.
Was soll mir das sagen?
Wenn das jemand weiß, freue ich mich über eine Antwort.
Mit freundlichen Grüßen
Sehr interessantes Thema.. Vielen Dank Herr Wark für diesen übersichtlichen, einfach zu verstehenden Beitrag… Es wäre vom großen Nutzen, wenn alle SEO-Leute den Fokus auf das Wichtigste an der Sache legen. Hier hat man als Laie wichtige Infos als eine sichere Grundlage für einen Neustart in die Google-Optimierung-Welt …